The two contexts in which a user interface may be constructed are Panels and Frames.
Panels don't have borders and are displayed within the window provided by a browser or other application (e.g., the Appletviewer). Panelis also the superclass of Applet, so all applets inherently include a Panel.
Frames are a subclass of Window and are displayed within a separate window, with its own border, close spot, etc.

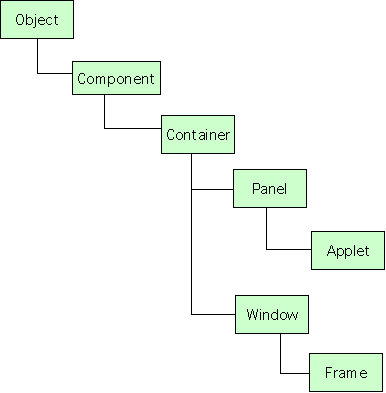
Java AWT Class Hierarchy. Branch in which PanelandFrameappear.
The discussions that follow are organized as a tutorial. Issues are discussed incrementally and cumulative through seven steps. The discussion begins with Panels and finishes with Frames. In several places, concepts that will be considered in more detail in later lessons but are needed here are included with minimal explanation.
Step 1
Step 1 creates several user interface components and adds them to the applet's inherent panel. Components include aTextAreaand aButton.
Step 2
Step 2 prints text and draws several graphical shapes on the panel.
Step 3
Step 3 draws on the applet's panel and adds UI components to it. Thus, it combines code from Steps 1 & 2.
Step 4
A better approach would be to use two panels: one for the UI components and the other for drawing. This is done in Step 4.
Step 5
To provide more space for the second panel, Step 5 begins exploring the use of Layout Managers and the nesting of panels within panels.
Step 6
Step 6 illustrates subclassing, orextending, thePanelclass in order to control which of two panels is drawn on.
Step 7
The six previous steps have worked within the context of the browser's window. There are times, however, when it is desirable for the applet to have its own window. This can be done by using aFrameas the outer container, rather than aPanel.